This case study outlines the development of a mobile contact app specifically designed for Odoo users. The app streamlines access to contact information, eliminating the need to navigate the entire web app and reducing server load.
Problem
Odoo users often require quick access to contact information. Navigating the full web app and searching for contacts can be time-consuming and resource-intensive.
Solution
A dedicated mobile contact app for Odoo offers several benefits:
Improved User Experience: Users can access and manage contacts directly on their mobile devices, simplifying the process.
Reduced Server Load: By fetching only relevant contact data using the app, the server experiences less strain compared to loading the entire web app.
Faster Access: Users can view updated contact information directly within the mobile application, eliminating the need to navigate the full web application. This will allow all contacts available on the go in mobile device without internet.
Streamlined Contact Management: The app facilitates tracking contacts generated through forms, making it easier for employees to manage interactions and sales team can communicate effectively within their permission zone.
Technology Stack
Flutter: A cross-platform development framework chosen for its ease of use, rich library collection, scalability, and ability to create native-looking apps for both Android and iOS.
GraphQL: A query language that allows fetching specific data from the Odoo backend, minimizing resource usage on the server side.
API Framework: Provides authentication methods and protocols like GraphQL and JSONAPI to interact with the Odoo backend.
flutter_secure_storage: A library for securely storing the user's API key within the Flutter app.
Development Process
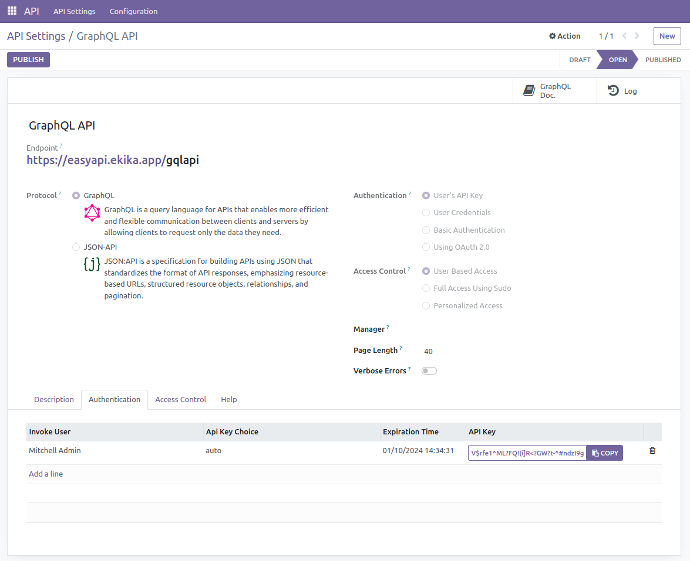
API Configuration:
Authentication: API key-based authentication with user access control is chosen. A unique API key is generated for each user.
Protocol: GraphQL queries are used to efficiently retrieve data from the Odoo backend.
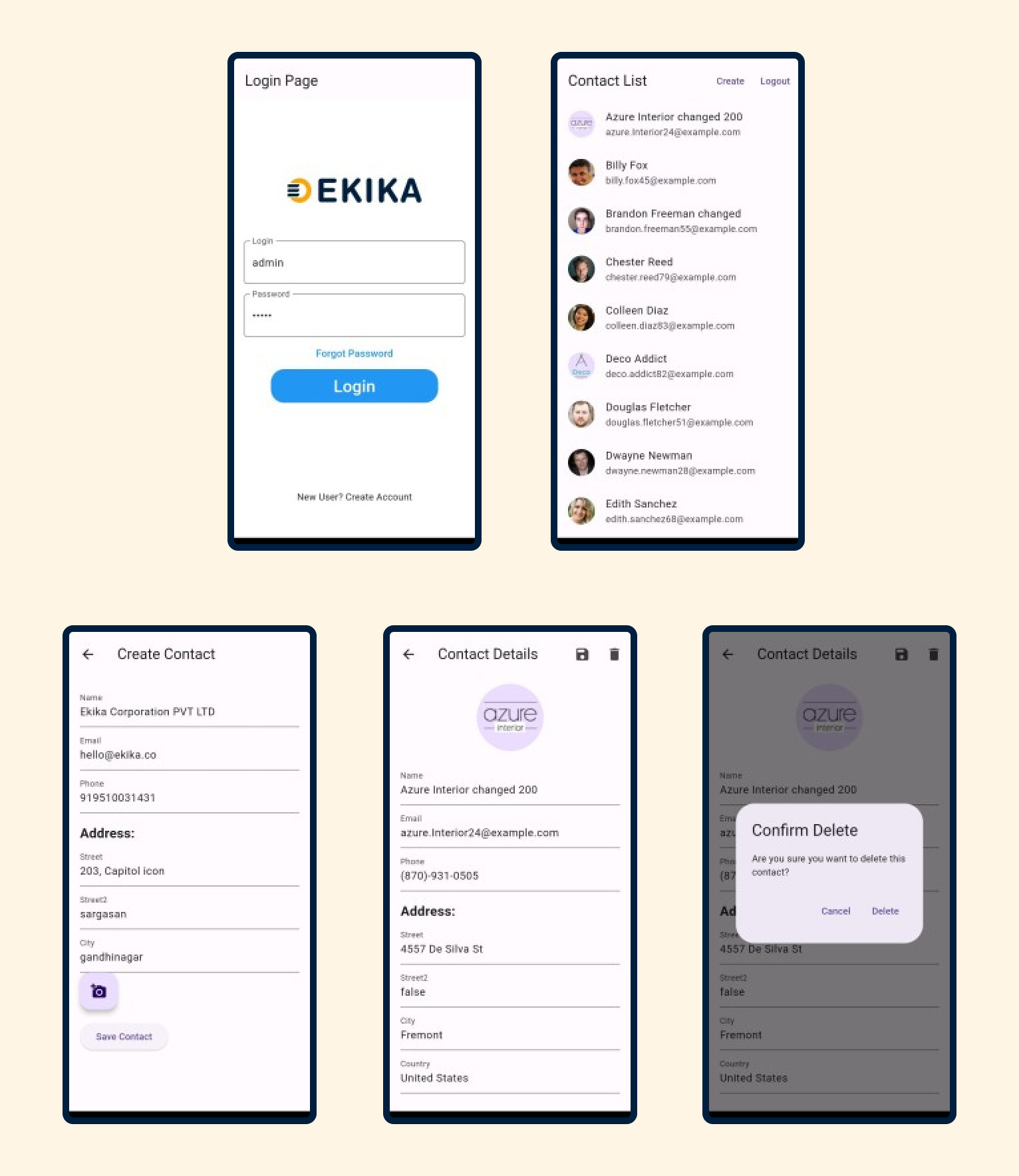
Login Procedure:
An Odoo controller is created that uses basic authentication to fetch the user's API key based on their login credentials and API configuration.
Upon successful login, the user's API key is securely stored within the app using the flutter_secure_storage library.
Data Fetching and Manipulation:
The GraphQL API from odoo is utilised to execute GraphQL queries for fetching contact data and performing create/update/delete operations as needed.
This case study demonstrates the development of a user-friendly and efficient mobile contact app using Flutter and GraphQL to interact with the Odoo backend. The app optimizes the user experience by providing quick access to contact information within a dedicated mobile application.
Go to menu API and configure your API. Need support? ask us